プログラミングでは、RGBカラーモデルを用いて色を表します。RGBカラーモデルとは、赤、緑、青の光を混ぜて色を表す方法です。

プログラミングでは、赤、緑、青の3色の光を様々な強さで混ぜて色を表します。
このとき赤色の強さはR、緑色の強さはG、青色の強さはBを用いて、それぞれ0から255の数字で表します。RGBはRed(赤)、Green(緑)、Blue(青)の頭文字です。
このような、RGBを使って色を表す方法をRGBカラーモデルと呼びます。
RGBカラーモデルを使って色を表してみましょう。
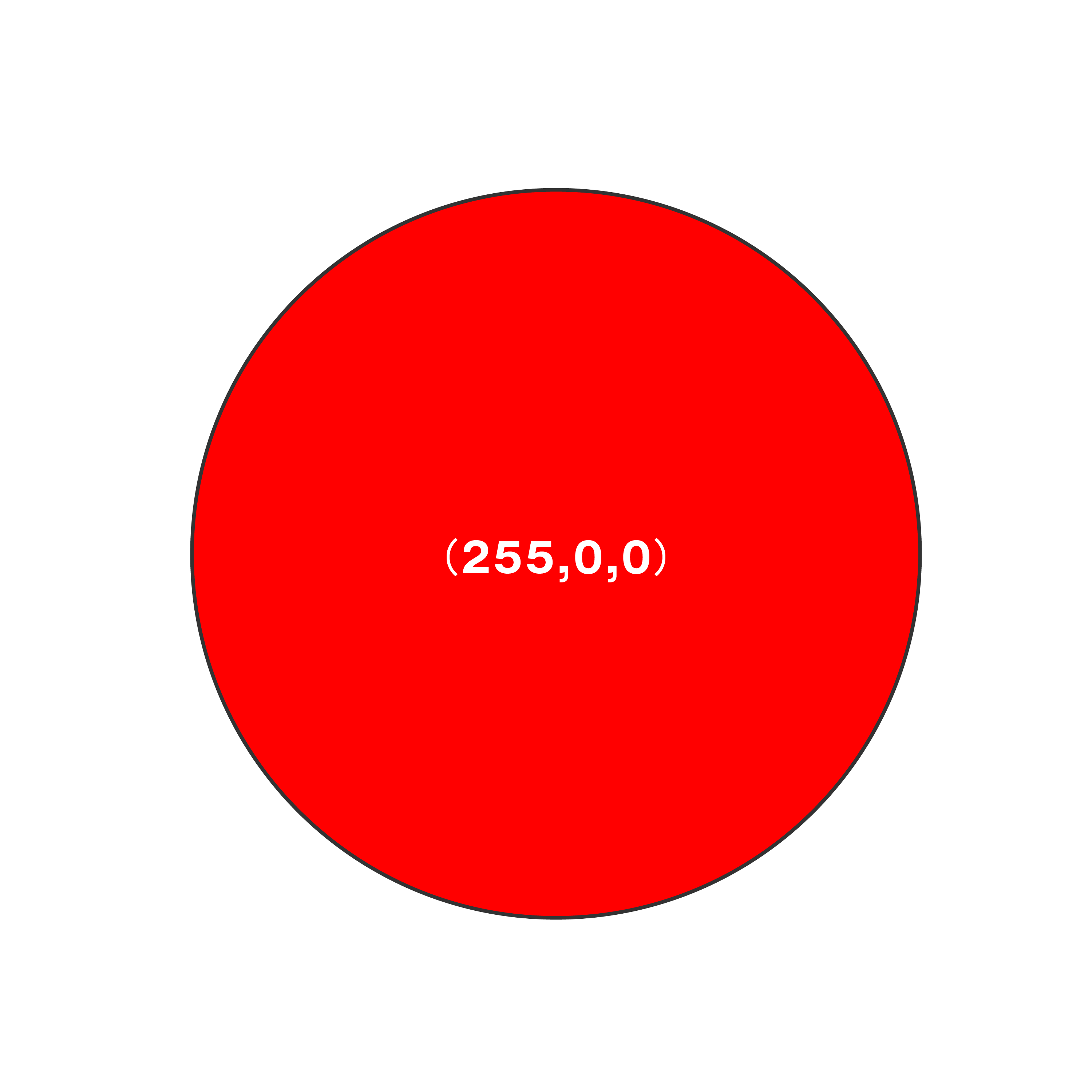
例えば赤色は、Rを255、Gを0、Bを0の強さで混ぜて表します。プログラムに書くときは、RGBの順番に(255,0,0)と並べます。

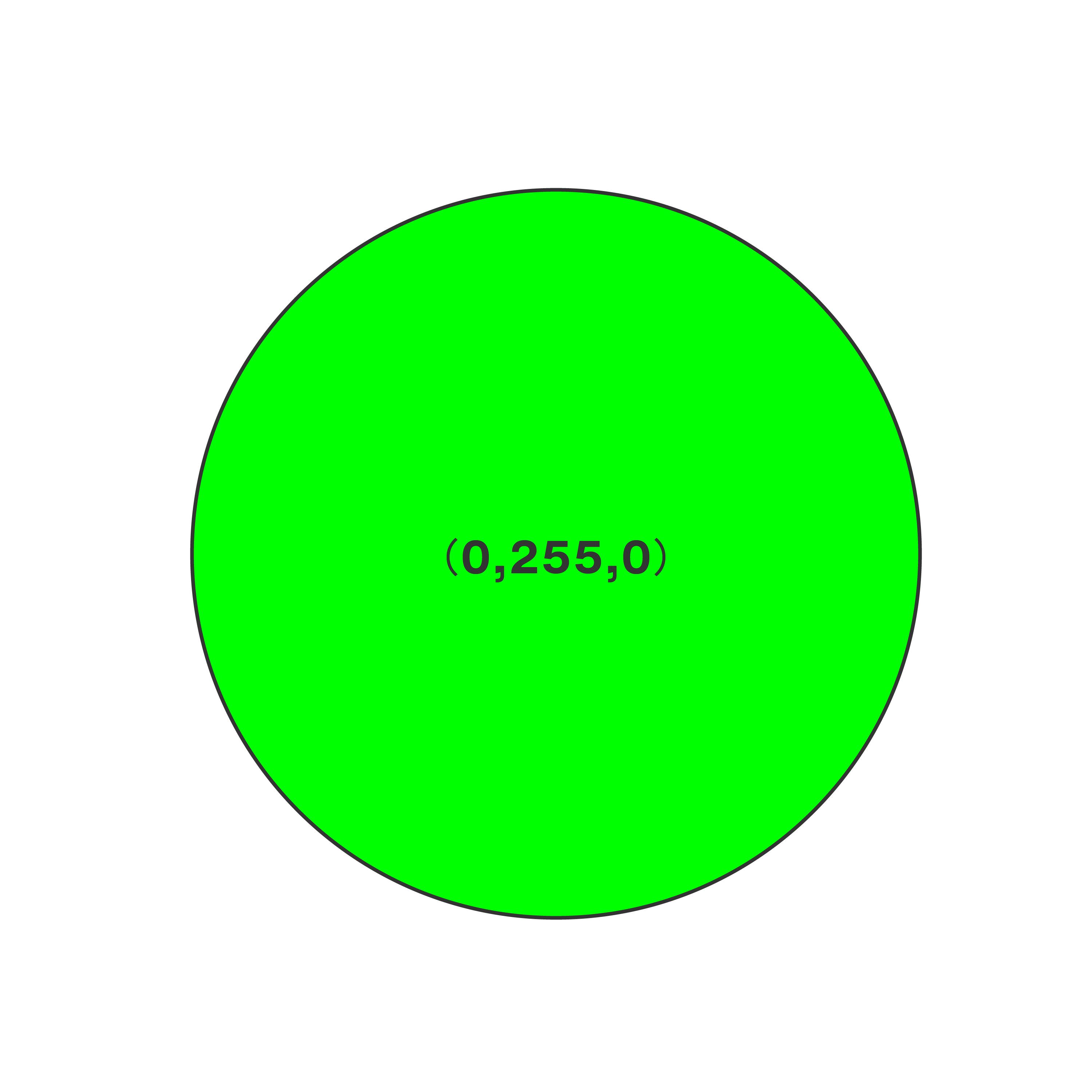
緑色はRを0、Gを255、Bを0で混ぜて表し、プログラムでは(0,255,0)と書きます。

青色はRを0、Gを0、Bを255で混ぜて表し、(0,0,255)と書きます。

Rを255、Gを255、Bを0の強さで混ぜると、黄色(255,255,0)を表すことができます 。

Rを0、Gを255、Bを255の強さで混ぜると、水色(0,255,255)になります。

Rを255、Gを0、Bを255の強さで混ぜるとピンク色(255,0,255)になります。

R、G、Bを255の強さで混ぜると、白色(255,255,255)を表すことができます。

赤色、緑色、青色のどの光も混ぜない場合は黒色になります。つまり、Rを0、Gを0、Bを0の強さで混ぜると黒色(0,0,0)になります。

赤色、緑色、青色のそれぞれの中間の色をつくってみましょう。
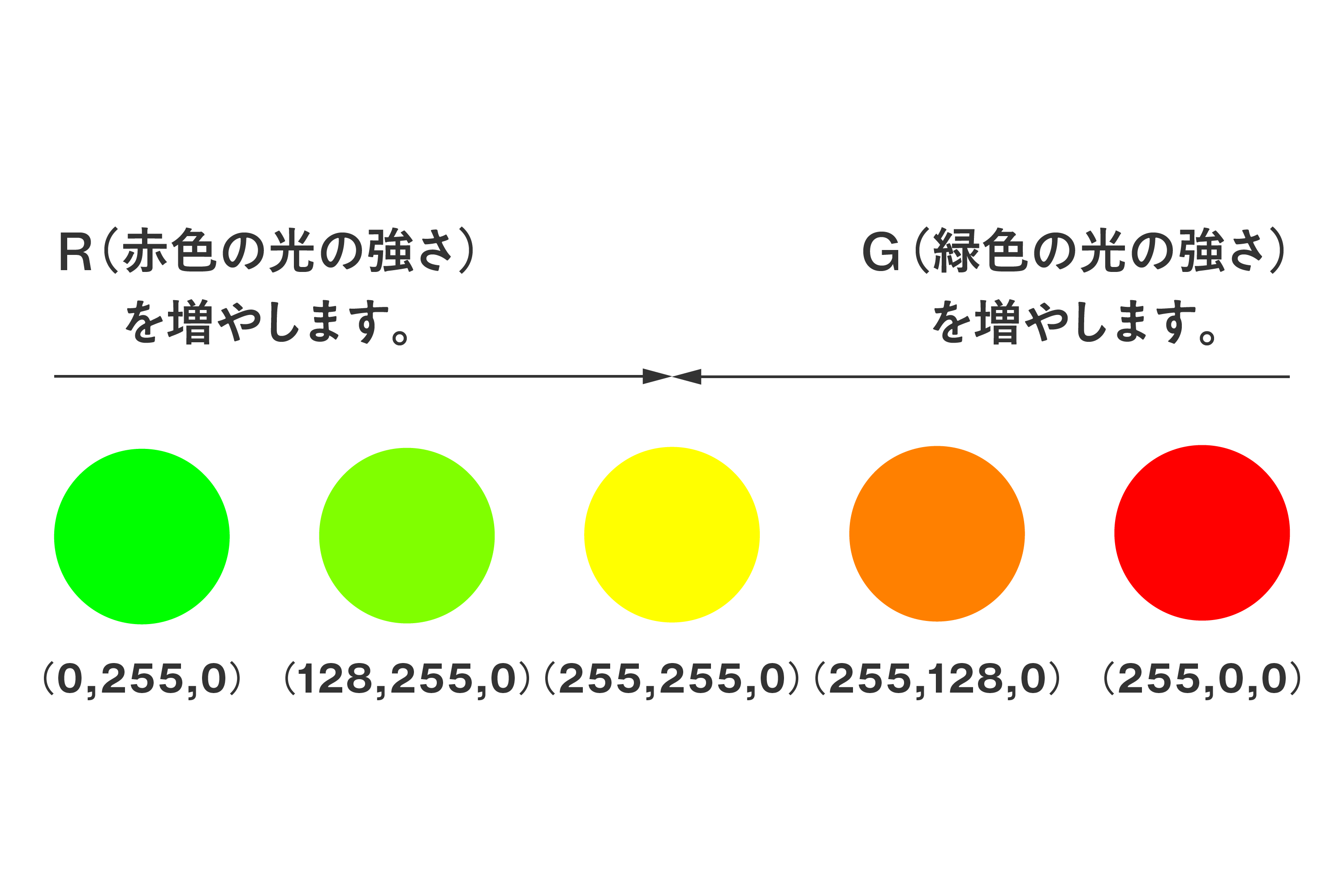
例えば、赤色(255,0,0)のGを増やすと、柿のような色をつくることができます。
また、緑色(0,255,0)のRを増やすと、マスカットのような色をつくることができます。

同様にして、緑色と青色の中間の色も観察しましょう。
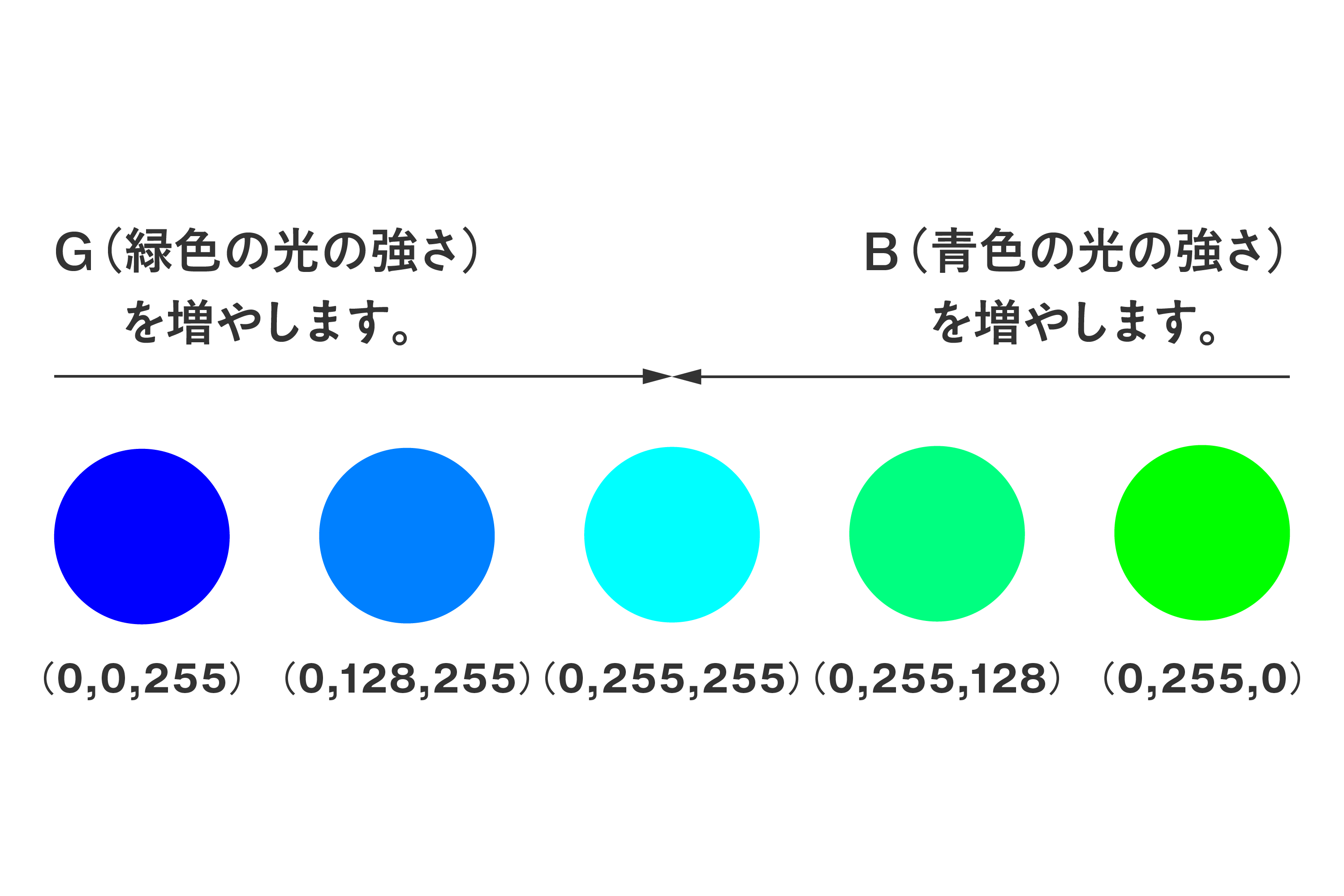
青色(0,0,255)のGを増やすと、空や海のような爽やかな色をつくることができます。
また、緑色(0,255,0)のBを増やすと、エメラルドのような色をつくることができます。

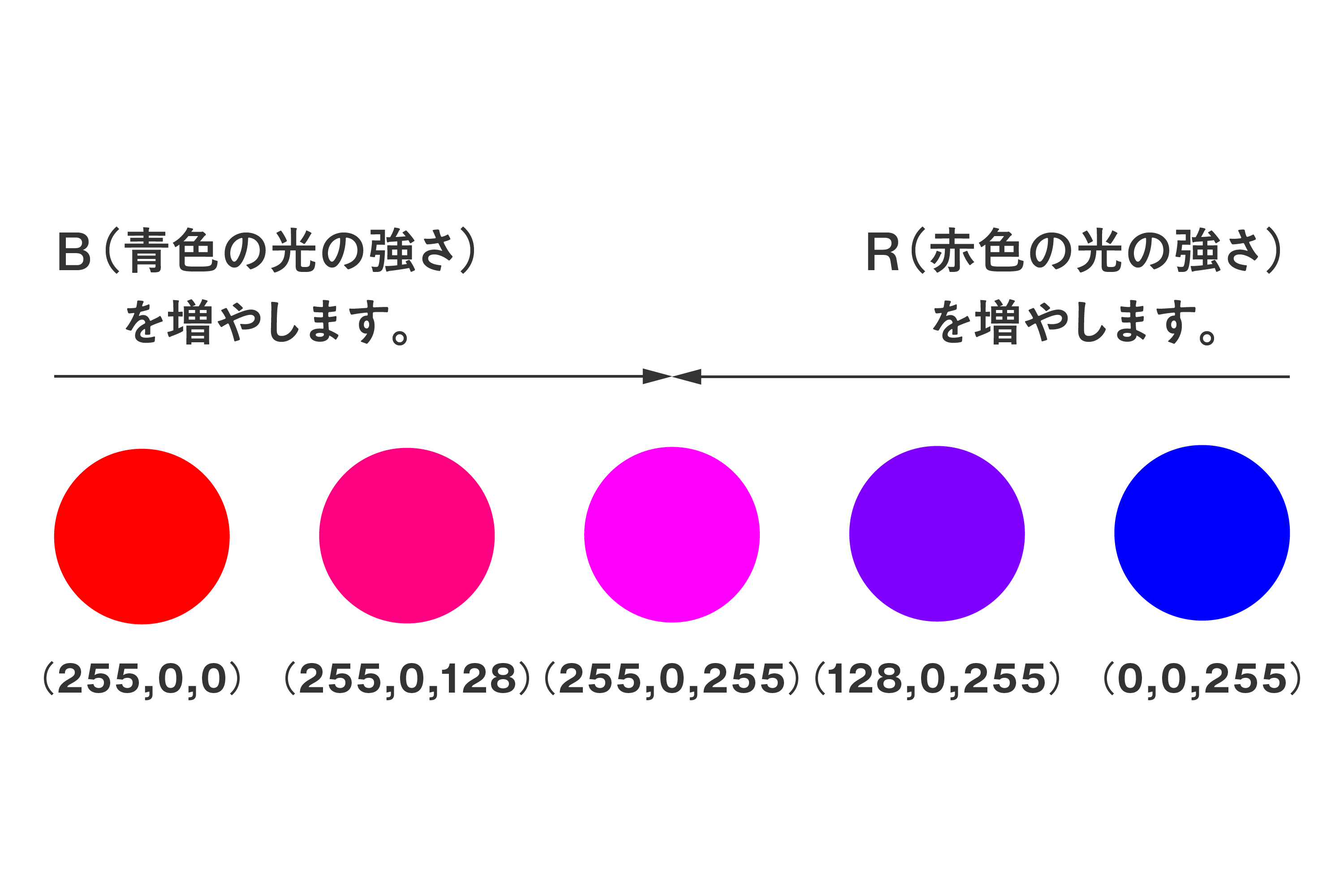
最後に、青色と赤色の中間の色を観察しましょう。
青色(0,0,255)のRを増やすと、ブドウのような色になります。
赤色(255,0,0)のBを増やすと、イチゴのような色をつくることができます。

RGBカラーモデルの基本は以上です。この知識をもとに早速、色を変えるプログラムを書いていきましょう。
プログラミングでは、RGBカラーモデルを用いて色を表します。RGBカラーモデルとは、赤色、緑色、青色の三色の光を0から255の強さで混ぜて色を表す方法です。